If you’ve ever looked into the many automated accessibility checking tools available in today’s market, you may have found yourself overwhelmed with all the options and asking yourself: Should I use the Siteimprove Accessibility Checker? Or what about the WAVE extension, or axe DevTools, or ANDI? Which one is best for my use case?
It’s amazing how many browser extensions and tools we can choose from to test webpages for accessibility. Each has its own unique advantages and can help you identify various accessibility issues, i.e. barriers in web content for people with disabilities. As a software developer, I often use axe DevTools to quickly catch issues in the HTML/CSS and use ANDI to drill into the accessible name of an element (in addition to performing manual tests with assistive technology).
But this level of detail is generally only helpful when you’re directly dealing with front-end code in HTML, CSS, and JavaScript — not when you’re working in a content management system (CMS).
Managing Web Content in the CMS
The vast majority of our sc.edu web pages are created and edited by site managers, who are managing their web content in Modern Campus CMS. These web pages are built from accessible templates as well as reusable snippets and components, where the site managers create content such as paragraph text, headings, links, images, tables, and forms by using a graphical user interface.
While the CMS makes it much easier and more efficient for us to quickly create this web content at USC, using the CMS requires a different set of instructions than maintaining a codebase. Plus, only a subset of possible accessibility issues are issues that a site manager has access to fix using the tools in the CMS.
Introducing Gamecock Accessibility Checker
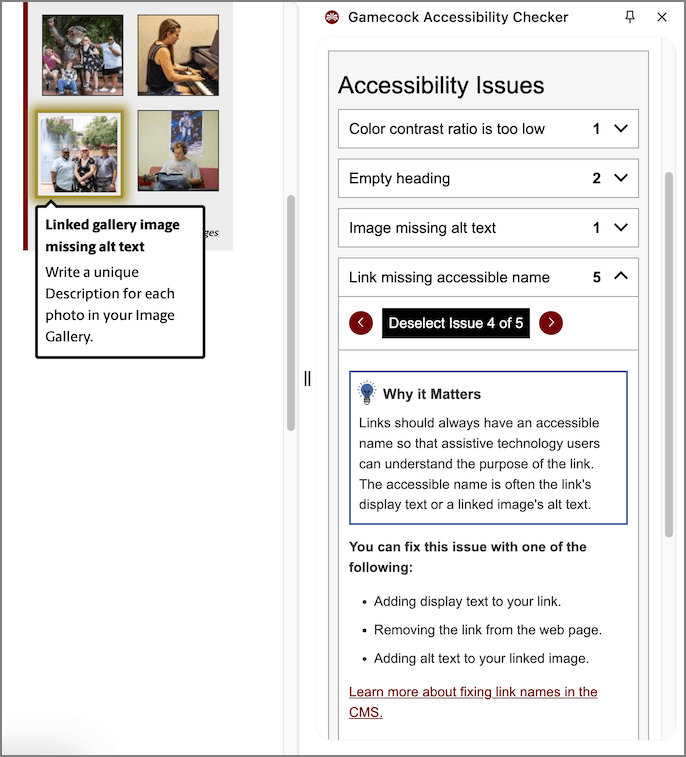
Our USC Digital Accessibility team has developed Gamecock Accessibility Checker in-house to address these shortcomings with generic accessibility testing tools. We built this tool using the powerful axe-core library to identify a subset of accessibility issues, along with the expertise of our USC Digital Accessibility team to provide tailored advice for how to fix these issues within Modern Campus CMS.
Gamecock Accessibility Checker can catch ten different types of accessibility issues that are all within a site manager’s control. Additionally, the tool provides an easy way for site managers to review the alt text for their images and ensure their alt text meaningfully describes the visual information that each image conveys.
Site managers can install Gamecock Accessibility Checker through the Chrome Web Store and can run it on any web page of their unit site(s), whether it’s published to the test server or the live site. We always recommend publishing new or updated web content to the test server before publishing to live site, as this gives you the perfect opportunity to check your page’s accessibility and fix any issues before your users might encounter them.
Our hope is that this tool will make it as easy as possible for site managers to learn about relevant barriers to people with disabilities and how to effectively address accessibility issues in their own web content, especially given the final rule on web accessibility that the Department of Justice issued earlier this year. Our team is excited for more and more site managers to start using the tool as we strive for a more accessible web for all.