Adding & Replacing Alt Text
Consider alt text each time you add or replace an image in your spotlight callout snippet.
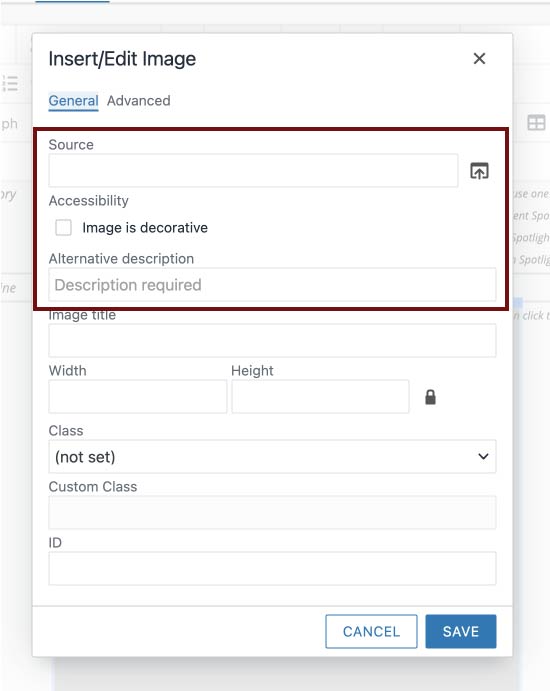
- Select your image, then click the Image icon to get to the Insert/Edit options.
-
- If the image offers absolutely no important visual information or merely repeats nearby
information, you may check the "Image is decorative" option box. Otherwise, be sure
this box is left unchecked.
- Add your alt text to the "Alternative description" box. Click "Save" to confirm.
-
Video Tutorial
Learn how to add alt text to your spotlight callout.