How to Fix Links Missing Display Text
For links in the CMS that you add within the edit toolbar, make sure that you provide display text. If you choose to remove your link, use the "remove link" button in the toolbar. Removing the display text without removing the link itself leaves an empty link hanging out in your content that is still reachable by assistive technology users.
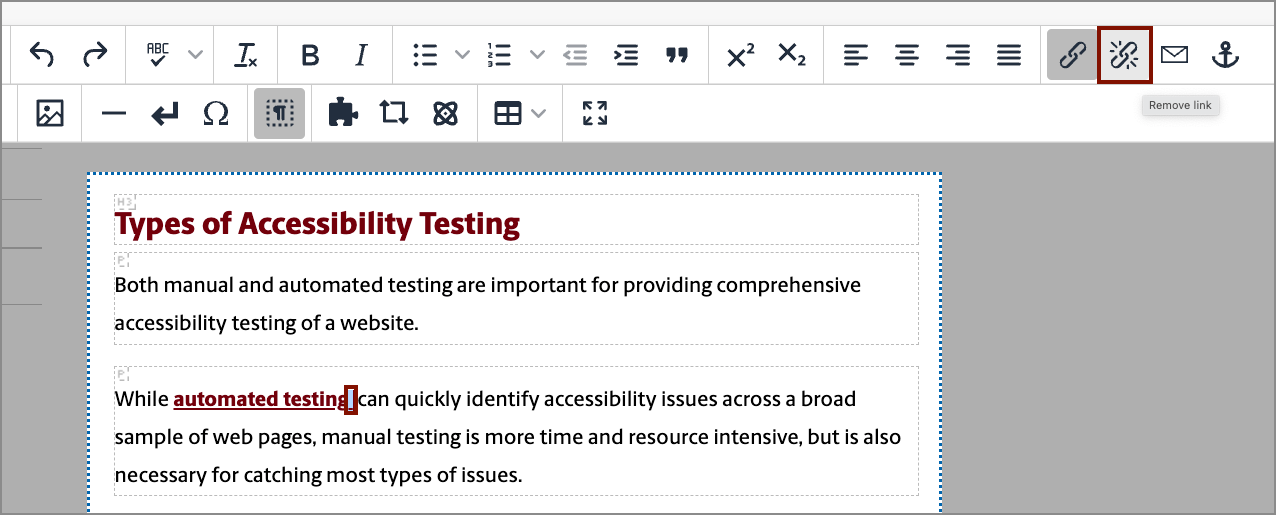
If you find that you have this issue on your web page, you will need to select the empty link in your page editor and then select the "remove link" button from the CMS toolbar. The space that you should select in the page editor is often right after a link that does have proper display text.
How to Fix Linked Images Missing Alt Text
When an image functions as a link, the image's alternative text acts as the link's accessible name for assistive technology users. If the image is marked as decorative or does not have alt text (and the link does not have any visible display text), then this type of issue will occur. You need to add meaningful alt text to the linked image to fix this issue.
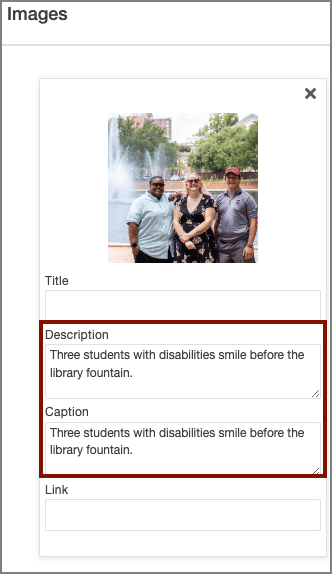
Most times in the CMS, this issue occurs within the Image Gallery callout snippet. You can fix this issue by providing a meaningful Description for each image in your image gallery asset.