Adding & Replacing Alt Text for Banner Images
Write meaningful alt text every time you add or replace a banner image. The default alt text for banner images is simply "Banner image", which is not a helpful description to leave in place for your unique images. If you aren't sure how to write effective alt text, our step-by-step instructions for writing alt text can help.
Home Page Instructions
1. Click the “Multiedit” Button to display your banner options.
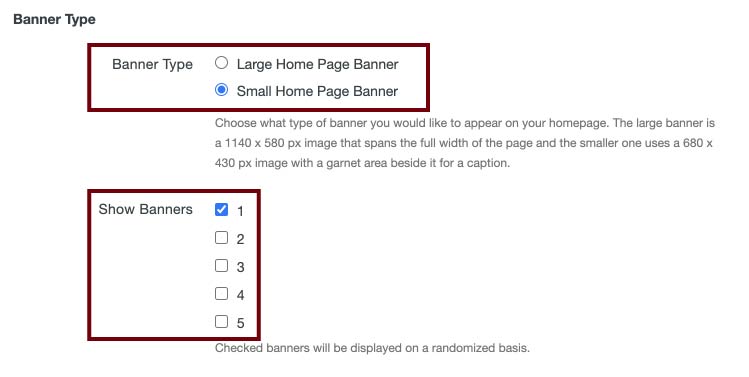
2. Select a “Banner Type,” large or small, and how many you wish to display.
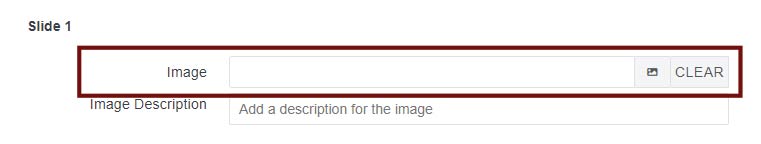
3. Insert your image for each slide using the image upload button.
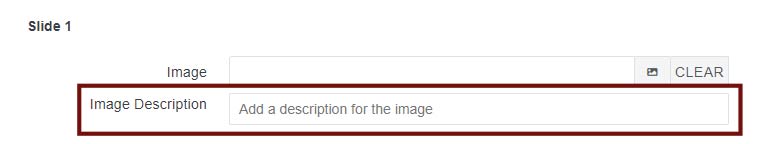
4. Add your alt text to the "Image Description" box.
Video Tutorial for Home Page Banners
Learn how to add alt text to a home page banner.
Content Page Instructions
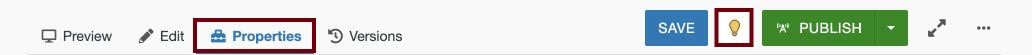
1. Click the "Properties" tab to access the "Custom Settings" for displaying your banner.
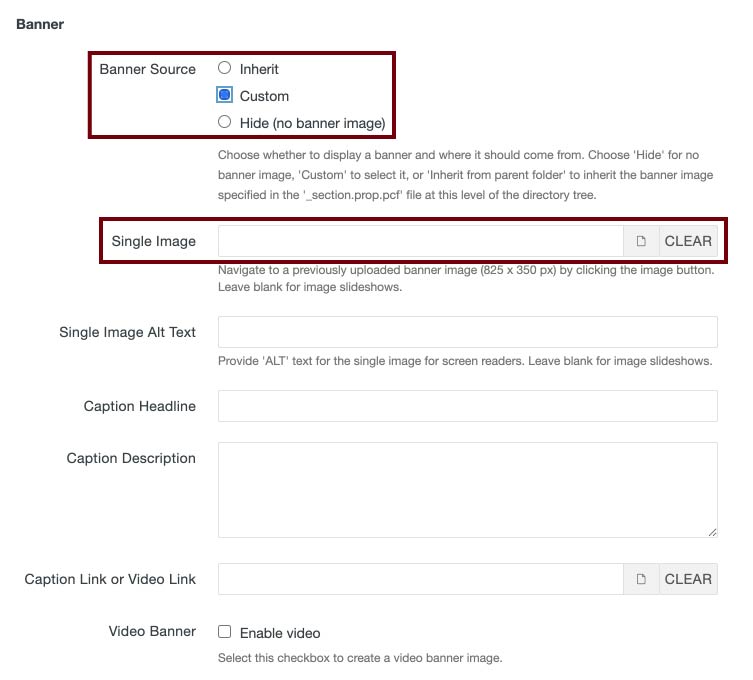
2. Make sure the "Banner Source" is set to "Custom" and insert your image with the "Single Image" option.
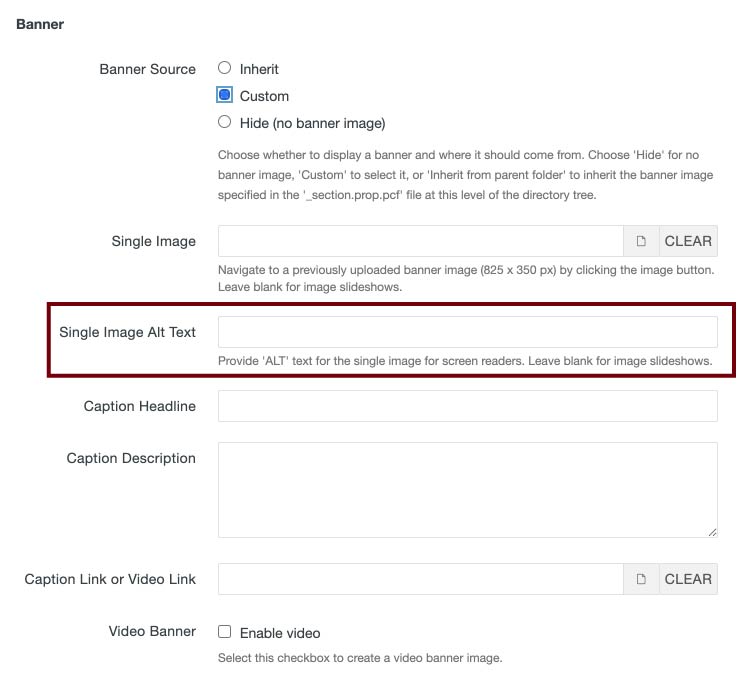
3. Add your alt text to the "Single Image Alt Text" box.
Video Tutorial for Content Pages
Learn how to add alt text to a content page banner.
Marking Images as Decorative
It is not an option in these snippets to mark an image as decorative. You will need to write alt text for each banner image on your site, even any you might normally mark as decorative on another platform.