Don’t Rely on Color Alone
Color should not be the only visual element that conveys information, indicates an action, prompts a response or distinguishes one piece of content from the rest. Use text or another graphic element, such as an icon, to communicate your meaning in addition to color.
When color is the only indicator of meaning, information becomes inaccessible to someone who is colorblind or who has chosen to override screen colors on their monitor. Screen readers also do not communicate color information to users.
Labels and Color Combinations
Avoid color combinations that can be difficult for people who are colorblind to differentiate, such as red/green, blue/green, and yellow/purple. However, some users may not be able to differentiate any colors or may have their display set to grayscale. In addition to using a colorblind palette, you'll still need to provide clear labels to explain your color-coded content.
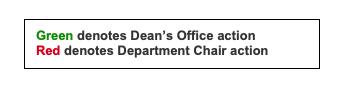
Example: Inaccessible Use of Color
In the key above that uses green and red as its differentiating colors, people with red-green colorblindness or using screen readers would be unable to tell the difference between actions by the Dean's Office and actions by Department Chairs, which greatly impacts their understanding of the message.
Example: More Accessible Use of Color
The key above uses supplemental icons to indicate meaning. People who are colorblind
would still be able to understand the difference between actions by the Dean's Office
and actions by Department Chairs because the key does not rely solely on color to
communicate meaning. As long as each icon has appropriate alt text, screen readers can distinguish between the items in the key by announcing their alt
text.
OCR Video Series: Use of Color Alone