How to Fix Images Missing Alt Text
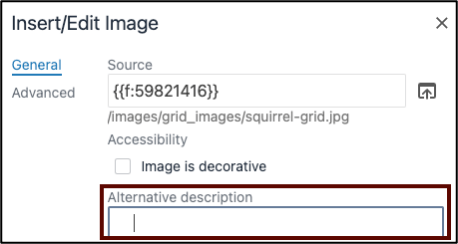
Most snippets with images in the CMS allow you to input an alternative description (aka alt text) for your image or mark your image as decorative.
Marking an image as decorative doesn't cause this issue to be flagged; you would have to add white space to the alternative description field without adding any meaningful information to trigger this issue. Screen readers will still announce an image this way, but without a helpful description of the image, which is an inaccessible experience for screen reader users.

To fix this issue, add meaningful alt text to the alternative description field. Refer to our Alt Text Guides if you aren't sure where to begin with writing helpful alt text. Only mark your image as decorative if it truly does not provide any visual information or is redundant with information already provided on the same page.