Adding a Header Row
In just a few simple steps, you can add a new header row if you deleted the one provided by default with the CMS table snippets or if you are building a table that requires merged cells and need to add a header row manually.
1. Add your header row text.
Your header row is the first row of your table. In this row, you should write column headers that accurately describe the information found in each column. If needed, add a new top row to be your header row.
- Right-click within your top row to access the Table menu.
- If you need a new top row, hover over Row, then select Insert Row Before.
- Add a column heading to the top cell of each column in this first row.

2. Update the table row properties.
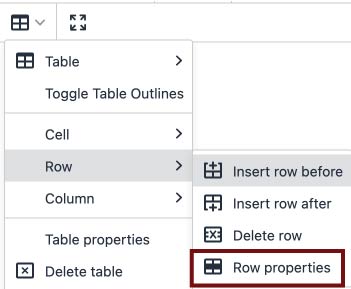
- Right-click within your top row to access the Table menu.
- Hover over Row, then select Row Properties.
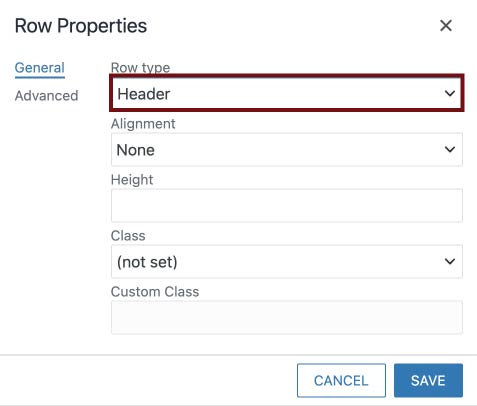
- Change the Row Type to Header.
- Click "Save"


3. Update the cell properties.
- Select all header cells by highlighting the top row.
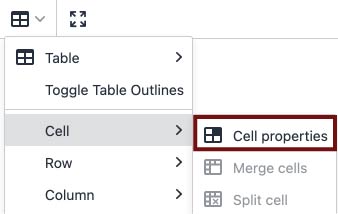
- Right-click within your top row to access the Table menu.
- Hover over Cell, then select Cell Properties.
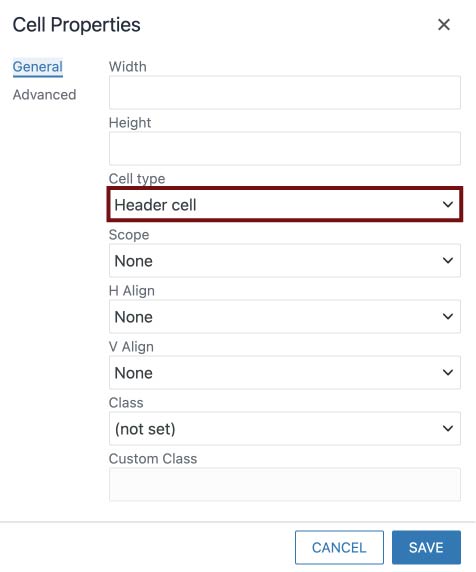
- Change the Cell Type to Header Cell.
- Click "Save"


Video Tutorial
Learn how to add a header row.
Rebuilding a Table in a New Snippet
If you manually built your table using the Table icon in the toolbar but do not need to use merged cells, you should rebuild your content using a CMS table snippet. Manually built tables do not automatically provide the required header row and may cause accessibility issues for your site.