Calling all site managers: Did you know that Siteimprove can analyze more about your Omni CMS unit site than misspellings and broken links?
Beyond the Site Managers Dashboard, there’s an entire section of Siteimprove dedicated to accessibility. Every week when Siteimprove scans your website, it runs automated tests to evaluate your site’s accessibility. Common accessibility issues include empty headings, links missing alternative text, and images missing alternative text. Siteimprove catches these issues and flags which pages they occur on so that you can resolve the issues with the CMS editor.
We’ll walk through an example where we use Siteimprove to find empty headings, but let’s back up for a minute.
Why are empty headings a problem?
You may be wondering what difference it makes if you have empty headings on your page or not. How does an empty heading, or a heading without any text content, cause an accessibility issue?
Headings happen to be a major navigational device for people who use a screen reader to find information on a web page (or document). According to WebAIM’s most recent screen reader user survey, 67.7% of respondents are most likely to use the heading hierarchy to find information on a lengthy web page. If a heading with no text is accidentally added to your site, a screen reader user will be informed that there’s a heading and will be able to navigate to it, but since it has no text content, they will likely be confused about the purpose of the heading and how it fits into the context of the page.
Preventing empty headings
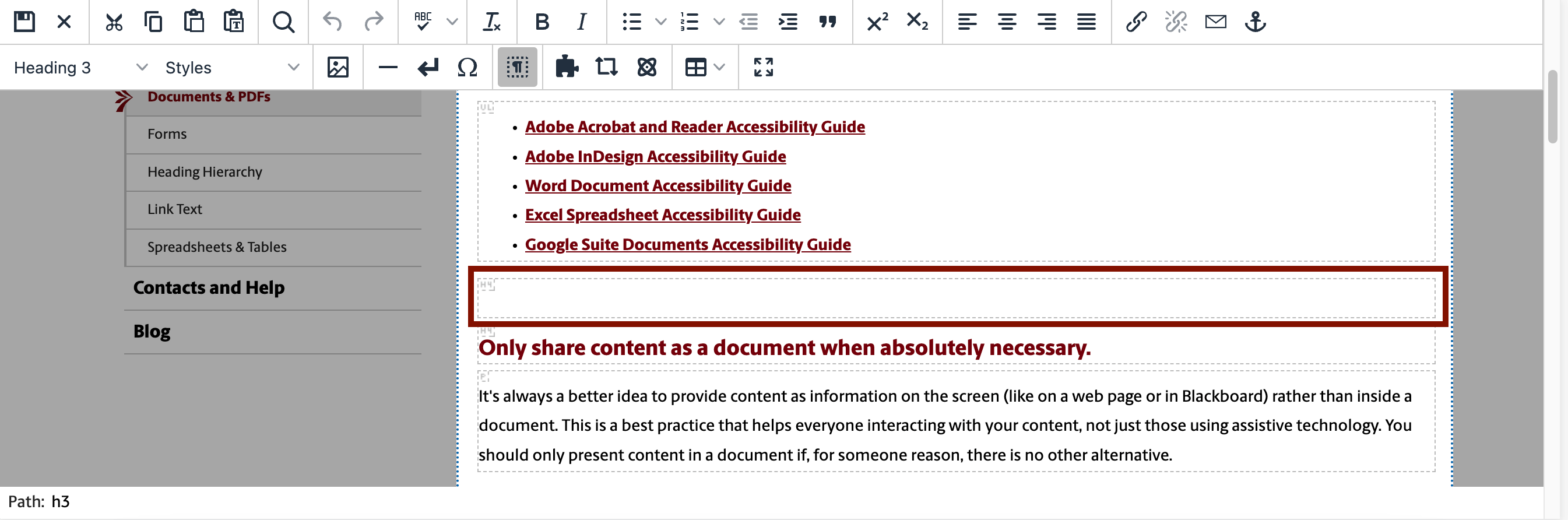
Ideally, you can avoid empty headings by using the “show blocks” feature in the CMS’s What You See is What You Get (WYSIWYG) toolbar. A screenshot of an empty heading in the CMS is included within the section heading below: Fixing empty headings with Siteimprove. Empty headings are any content blocks labeled with an “H” plus a number that have no text inside them. Your best bet is to remove these content blocks altogether. Empty paragraphs will not be flagged as an accessibility issue in Siteimprove, but they can still create a frustrating experience for some screen reader users.
Fixing empty headings with Siteimprove
Sometimes these sneaky empty headings can slip through the cracks, despite our best efforts to prevent them. Siteimprove is a great tool for finding existing accessibility issues like empty headings.
From the Site Managers Dashboard in Siteimprove, select Accessibility in the navigation menu, then Issues. The Issues page should already be filtered to show you the highest priority accessibility issues on your individual site.
We will focus on empty headings for the sake of this example, but these steps should help you find other accessibility issues that you may have, including:
- Link missing a text alternative.
- Image missing a text alternative.
- Color contrast does not meet the minimum requirement.
- Table cell missing context.
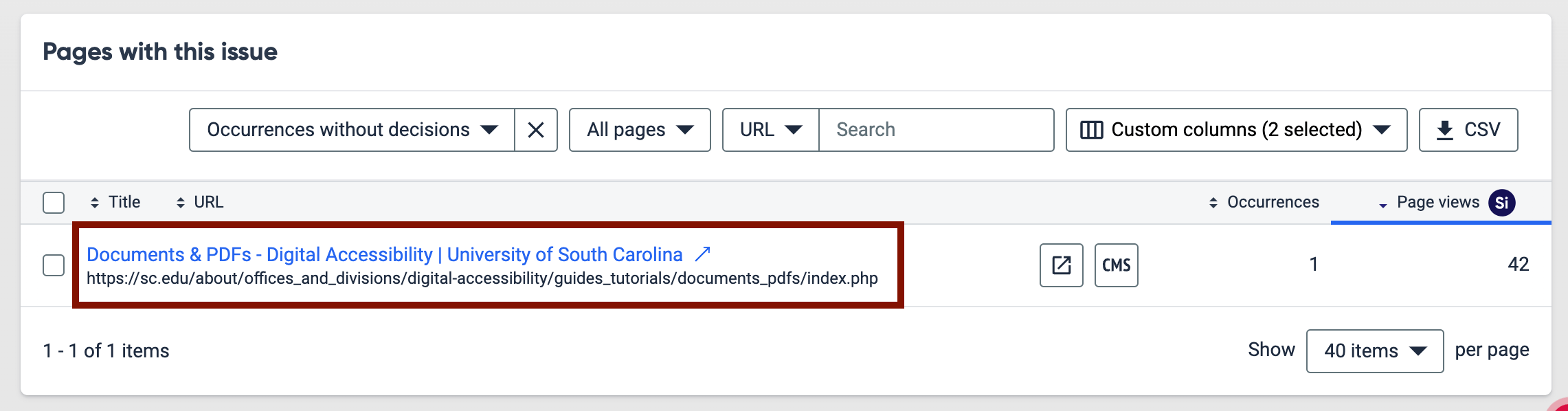
Select the empty headings link from the issue list. Siteimprove provides a brief description of the issue along with an explanation of why this is an accessibility issue. Scroll down to the Pages with this issue section to see where this issue is occurring on your site. Select a link in the list to view the page report.

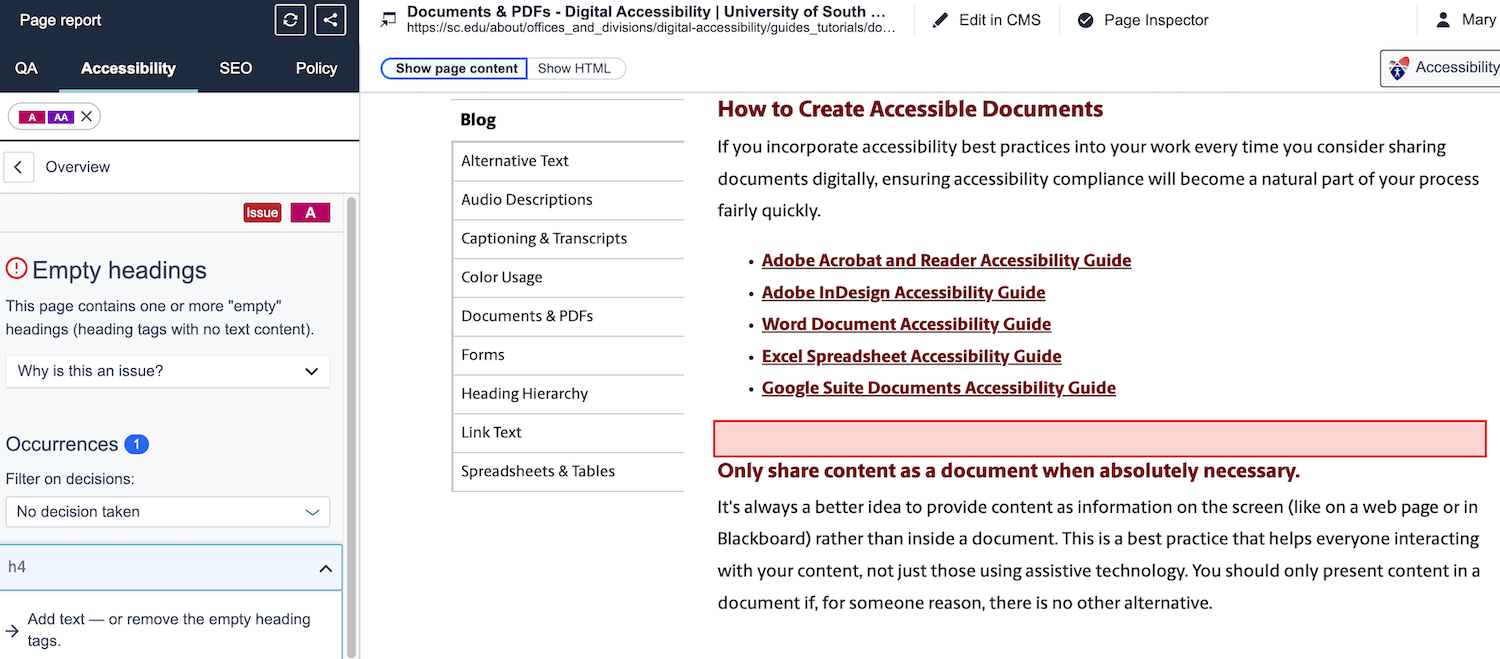
The page report includes an accessibility pane with a list of issue occurrences, along with a view of the page content where the issue occurrences are highlighted with a red box.

Once you understand the issue and where it exists on the page, select Edit in CMS at the top of the page report. This link will open the page in Omni CMS, ready for you to edit. Now you can edit the affected content area, select the “show content blocks” button, and delete the content block(s) that are empty headings. You can spot these empty headings by searching for content blocks, labeled with an “H” and a digit, that do not have any content inside them.

Siteimprove Accessibility Checker
Pro Tip: Once you save and publish your changes to the test server, run a quick test to make sure there are no more empty headings on the page. From the Accessibility menu in Siteimprove, select browser extension and download the Siteimprove Accessibility Checker for your favorite browser. Alternatively, you can also download the Accessibility Checker from this Siteimprove browser extension page. This tool allows you check the accessibility of a single web page directly in your browser, which is helpful for testing your content updates in the test environment before publishing to the live site.
Now open your updated page in the test environment. Run the Siteimprove Accessibility Checker extension and make sure that there are no more empty headings flagged on the page. Once there are no more occurrences of the issue on your page and you’ve tested any other content changes, publish the page to production.
Voila! You’ve just fixed an accessibility issue on your site and taken us one step closer to becoming an accessible digital campus.
Siteimprove and the accessibility landscape
As helpful as Siteimprove can be for catching certain accessibility issues like empty headings, it has its limitations. There are many issues that need to be manually tested by a human, such as the quality of your images’ alternative text. The automated issues that Siteimprove catches are only one piece of the accessibility landscape within the realm of our Omni CMS sites. Digital accessibility reaches beyond this scope to include our purchased technology, third-party applications, and any other digital assets owned by the university.
Check out our guides and tutorials to learn more about different accessibility topics and more ways to improve the accessibility of your site. And with all digital content that you create, consider the diverse population here at University of South Carolina. Accessibility has a way of helping people more than you may realize, especially people with disabilities. When in doubt, you can always reach out to our Digital Accessibility team with questions.