News articles are created in the archive section for the current year. The archive news list is not updated on the fly like the home and main news landing pages and for that to happen the index page within the archive section needs to be published when a new news article is added or the RSS item of an existing one updated.
Watch the Video (27:14) and review the accompanying instructions below.
-
1. At the beginning of each year create the archive section for the current year. Navigate to the news section, click on New (A) and select New Archive Section (B).
-
2. Type the current year in Folder Name(C) and update the Section Title (D). Click Create (E).
-
3. Add the link to the new archive section (F) to the main news landing page with four spaces to separate it from the rest of the links.
-
-
1. Create site news articles in the archive section for the current year. Navigate to the archive section for the current year, click on New (A) and select New Article (B).
-
2. Fill out the General section of the wizard:
Article Title (C) - becomes the page title of the news article and generates the headline in the news list (as well as the Title field of the RSS item).
Article Teaser (D) - generates the description in the news list (as well as the Description field of the RSS item).
Keywords (E) - generates the meta tags, not visible
List Image (F) - becomes the thumbnail in the news list (as well as the Media Content for the RSS item). Click on the file chooser to navigate to a 124x124 px list image that has been uploaded to OU Campus. -
3. Fill out the Page Layout and Banner sections of the wizard:
Callout Column (G) and Local Callouts (H) - select both checkboxes to enable the callout editable region or leave unchecked to hide it.
Banner Source (I) - select Custom to enable a banner image.
Banner Type (J) - select Single Image to enable a single banner image or Slideshow to enable a slideshow of banner images or a video banner image.
Single Image (K) - If the Single Image option (L) is selected for Banner Type, click on the file chooser to navigate to a banner image (825x350 px) that has been uploaded to OU Campus. -
4. Provide a file name for the new page:
Filename (M) - replace "untitled" with the filename (should be lower case, with no spaces or special characters) but leave ".pcf". Click Create (N) to create the news article. -
5. Add content for the news article and save the changes. Click on Publish (O) to publish it.
-
6. Select Test from the Publish Target dropdown (P) and click Publish (Q). Preview the page and, if everything looks good, publish the page to the production server by selecting Production from the Publish Target dropdown. The news article will appear on the home (if the news list is enabled on it) and news landing pages. Publish the index page in the archive section as described in steps 5. and 6. to update the news list on it.
-
1. If changes need to be made to any of the dynamic news lists, update the RSS Item for the respective news article. To do that, navigate to it and click on its light bulb (A) to check it out. While hovering over it, select RSS (B) from the Edit menu.
-
2. Click on the link to the RSS Item (C).
-
3. The Title (D) and Description (E) will update the headline and description in the news list respectively. Replace the absolute URL in the Link field (F) with [auto] to prevent a broken link in the news list if the file name of a news article is updated once it is published. Click on the link underneath Media Content (G) to update the thumbnail in the news list
-
4. make sure to click on the file chooser for both the File (H) and Thumbnail (I) fields and navigate to the new thumbnail to update both fields. Click Apply (J), then Save (K).
-
6. Click Rebuild Feed (L), select Test from Publish Target, click Publish. Click Rebuild Feed (L), select Production from Publish Target, click Publish. Navigate to the index page of the archive section and publish it to both test and production servers as described above. If news articles in previous archive sections are updated, submit a Service Desk ticket for the archive section listing to be updated by the University CMS administrator.
-
-
1. News lists can show news articles that are not created within the current site. To add an external news article in the list, navigate to the news archive section, click on the light bulb for the index page (A) to check it out. Hover over it and select RSS (B) from the Edit menu.
-
2. Click New (C) to create a new RSS item.
-
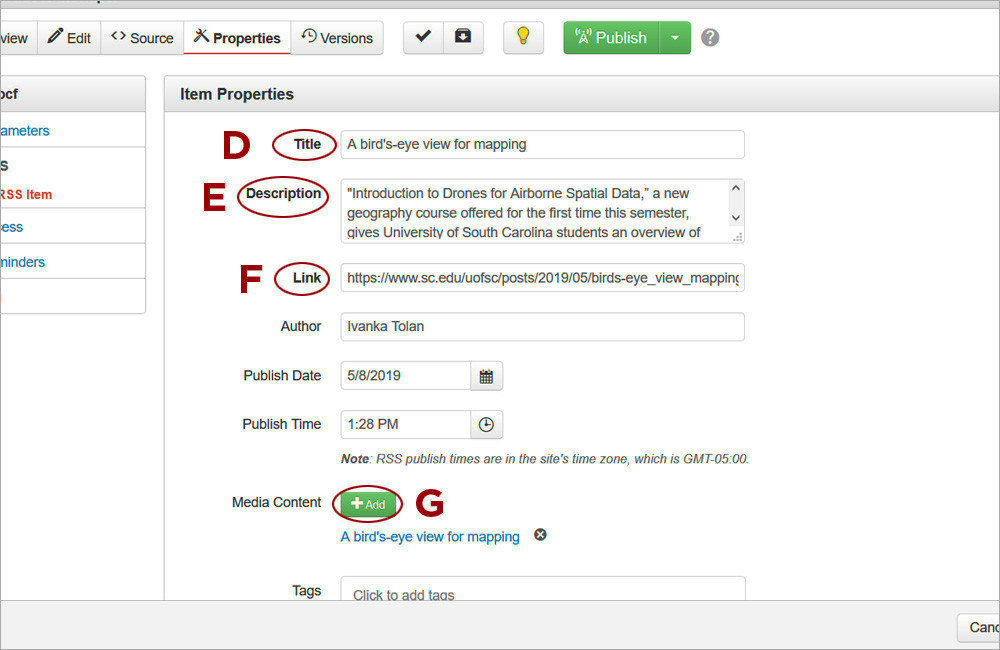
3. Fill out the Title (D) and Description (E). Paste the web address of the news article in the Link field (F). Click on Add (G) for Media Content.
-
4. Provide Title (H) and Description (I), and navigate to the news thumbnail from both the File (J) and Thumbnial (K) fields. Click Create (L) and then Create (M) again. Publish the index page, where the RSS item was added, in the news archive section to both the test and production servers. The external news item should appear on the home page, if the news list is enabled, and on the main news landing page. Publish the index page in the news archive section again to the test and production servers and the news item should appear on it as well.