Watch the Video (11:45) and review the accompanying instructions.
-
1. Access the Callout editable region and click the Maximize Content Region icon (A). Click the Gadget icon and open the Snippets gadget. Select the Callout option (B) from the dropdown. Double-click on Spotlight Callout (C) to insert it.
-
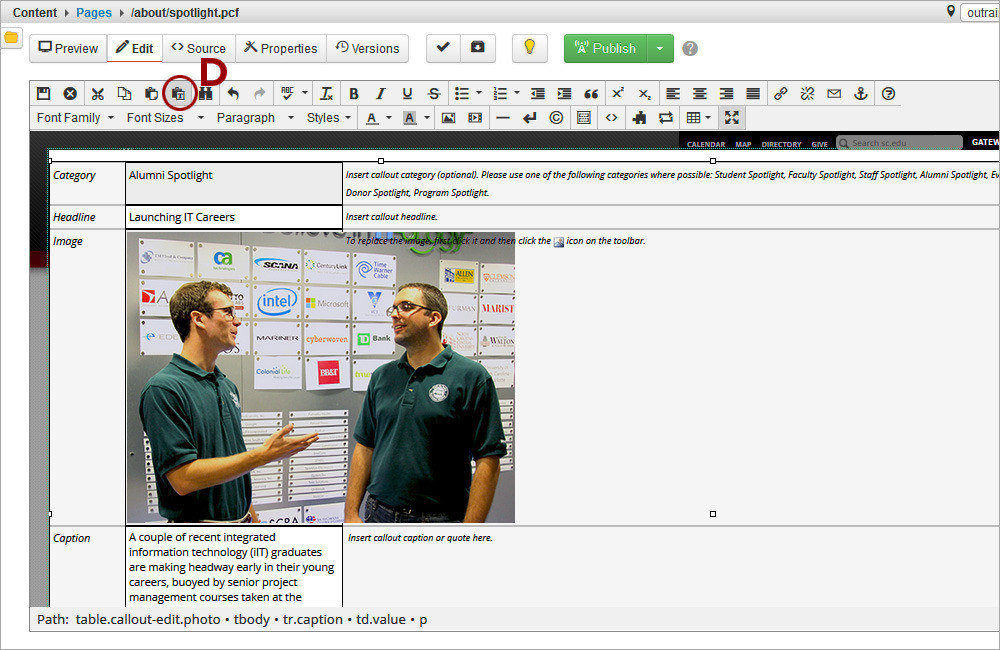
2. Provide Category, Headline, and Caption. If pasting text, make sure to click on the Paste as Text icon (D) first.
-
3. (optional) Update the link placeholder text and create the hyperlink for the callout . Delete the text "Links as necessary" and replace with the word "More". Highlight the word "More" and click on the Insert/Edit Link tool (E). Click on the Browse button (F).
-
4. (optional) If linking to a page on an OU Campus site you do not have editing rights to, make sure to select Production (G) from the server dropdown. Click on the word Sites in the breadcrumb (H) to navigate to the site in OU Campus. If linking within the same site, click on the site name for the current site, which will appear after the word Sites in the breadcrumb.
-
5. Select a color for the callout from the Style dropdown (I). When changing the color for the callout, make sure to select the current color first to clear it and then select the new color from the Styles dropdown. Only one color should be selected at a time. The vertical gray bar (J) next to the color listing indicates what color(s) are selected.
-
6. Save the page to preview the Spotlight Callout.