Watch the Video (06:28) and review the accompanying instructions.
-
1. Access the Main editable region. Click the Gadget icon and open the Snippets gadget. Select the Content option (A) from the drop-down. Double-click on Highlight Box (B) to insert it.
-
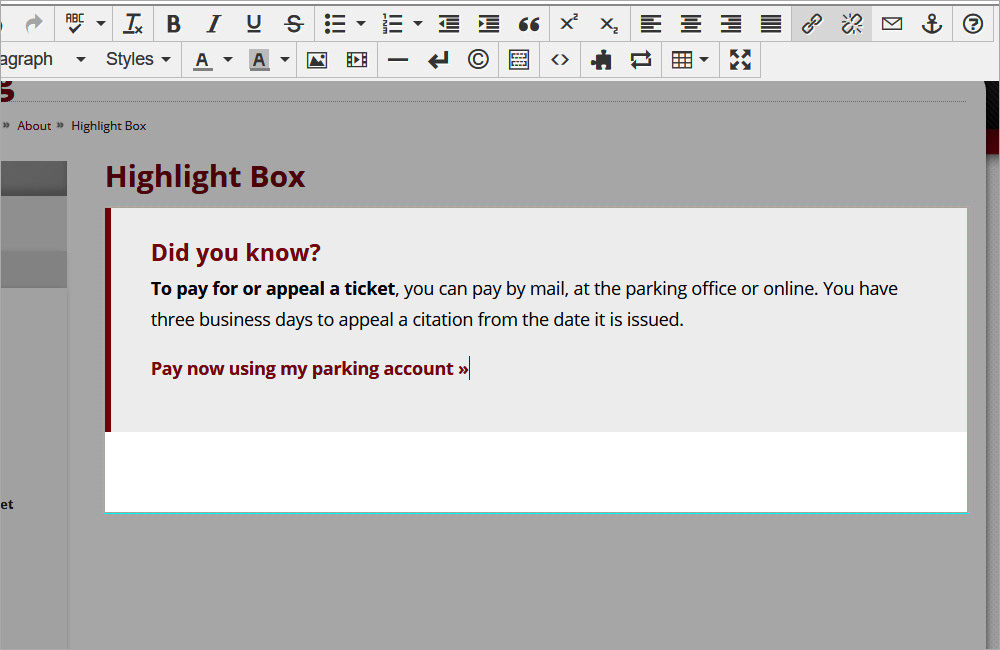
2. Update the text in the highlight box. Subheads, text, and inline links can be included as well as formatting (bold, italicized text for emphasis).
-
3. To delete a Highlight Box from the page, you cannot simply delete its text since the grey box will remain on the page. First, highlight the entire text (C) in the Highlight Box and then click on the Clear Formatting tool (D).
-
4. The Highlight Box styling will disappear and the remaining text inside it can now be deleted from the page. Click the Undo (E) tool as many times as needed to add it back on the page so that you can preview it upon saving the changes.
-
5. Save the changes and preview the Highlight Box.
-